ども、こんにちは!いろはです。
今回は「Instagramフィード」というインスタグラムのプラグインをご紹介いたします。
Contents
目次
- 1.Instagramフィードとは?
- 2.Instagramフィードのダウンロード
- 3.Instagramのアカウントを連携する
- 4.Instagramフィードのカスタマイズ
- 5.Instagramフィードのショートコードを埋め込む
- 6.〆
1.Instagramフィードとは?
「Instagramフィード」とは
WordPressにInstagramの写真を簡単にアップできるプラグインです。
撮った写真を気軽にアップして共有できるアプリInstagram。
Instagramやっている方増えていますよね。僕はあまりアップしたことはございませんが、投稿者さんの作品にはいつも驚かされます。
2.Instagramフィードのダウンロード
公式サイトからInstagramフィードをダウンロードしてインストール・有効化します。
Instagram Feedという同じ名前のプラグインが出てきますので注意が必要です!


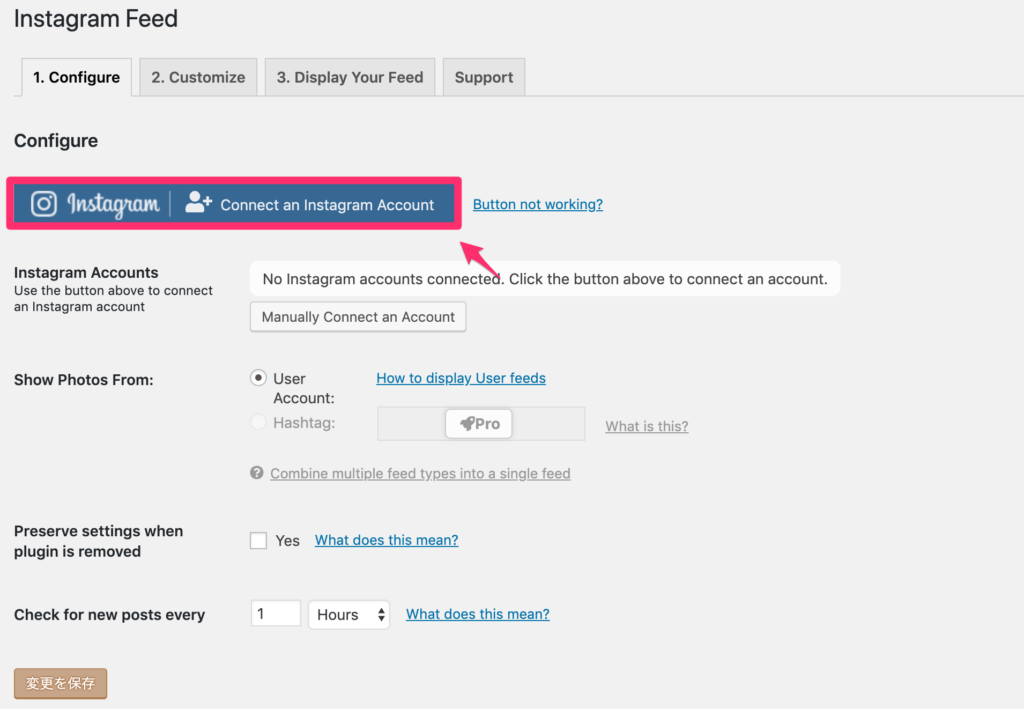
3.Instagramのアカウントを連携する
Instagram FeedメニューのConfigureから、Instagramにログインして、アクセストークンを取得します

ログイン情報を聞かれるので登録情報を入力します

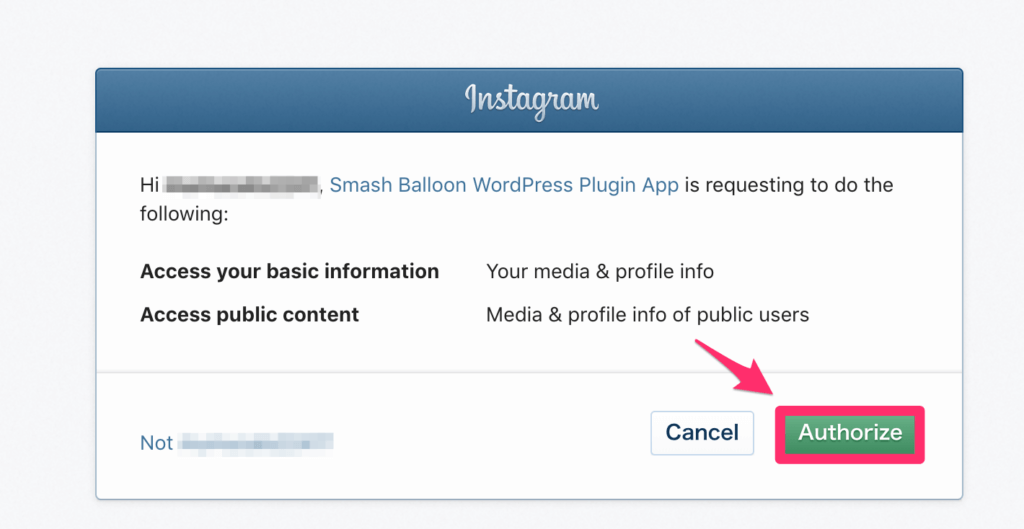
[Authorize]をクリックで自動でアクセストークが取得され連携されます。
WordPressの管理画面にリダイレクトしたら自分のアカウントが表示されますので、変更を保存します。

4.Instagramフィードのカスタマイズ
Customizeでは写真の表示方法をお好みにカスタマイズできます。
本記事では無料版で使用できる項目のみ解説します。
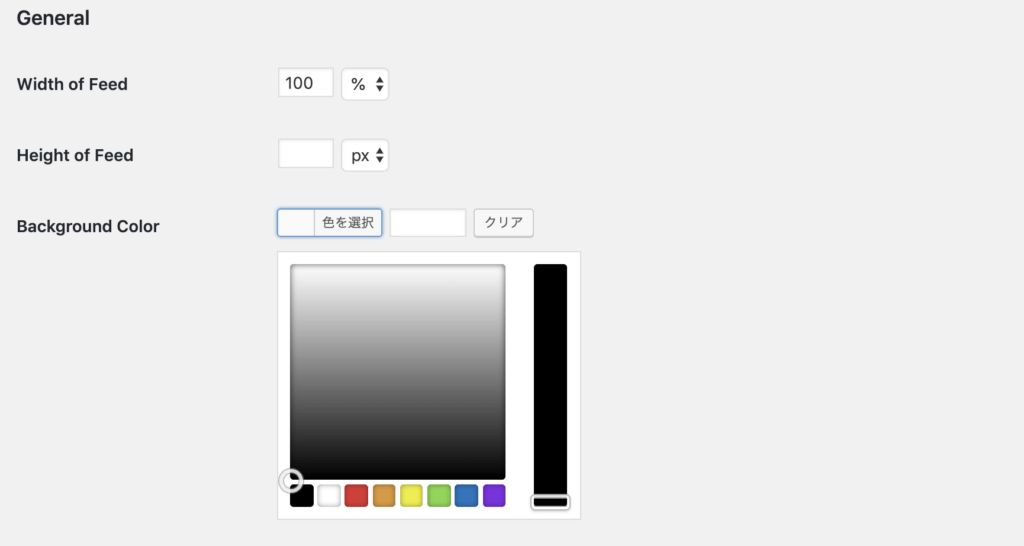
General

| Width of Feed(幅) | 100%にしておくと、レスポンシブになります。(デフォルト:100%) |
|---|---|
| Height of Feed(高さ) | 高さの設定です。特に指定がなければそのまま空白でも大丈夫です。(デフォルト:空白) |
| Background Color(背景色) | 背景色の調整ができます(デフォルト:#ffffff) |
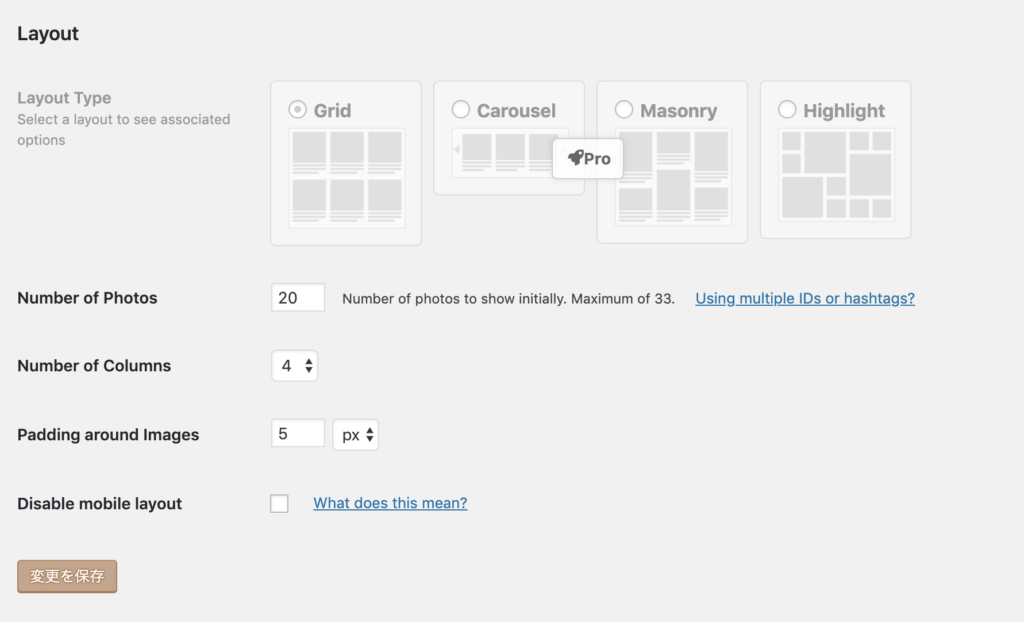
Layout

| Number of Photos(写真の表示数) | 表示させる写真の枚数です。Load Moreボタンを押下すると選択した枚数ごとに表示されます。 ※最大33枚まで(デフォルト:20枚) |
|---|---|
| Number of Columns(写真の列数) | 横に並べるカラム数の指定します(デフォルト:4カラム) |
| Padding around Images(余白の幅) | 画像の周りの余白を指定します(デフォルト:5px) |
| Disable mobile layout(スマホなどで、設定したままの状態で表示するか) | チェック無しの場合とスマホなどで表示されるときにレイアウトが自動的に変更されます。(デフォルト:チェック無し) |
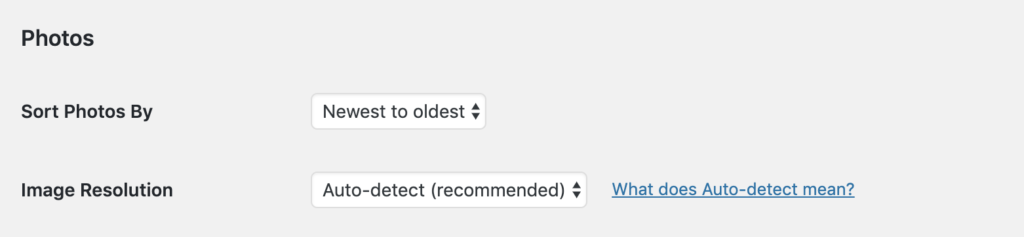
Photos

| Sort Photos By(写真の表示方法) | Newest to oldest(新着順)かRandom(ランダム)を選べます。 新しい写真ほど上に表示されます。(デフォルト:Newest to oldest) |
|---|---|
| Image Resolution(解像度) | 写真の解像度を設定できます。Auto-detectは画像の解像度を自動的に設定してくれます。(デフォルト:Auto-detect(recommended)) |
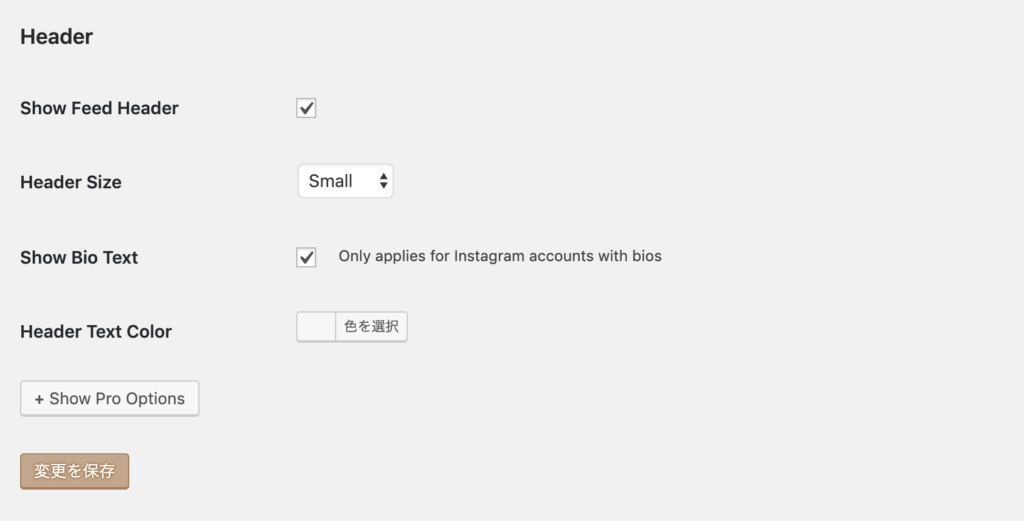
Header(ヘッダー)

| Show the Header(ヘッダーを表示する) | ヘッダーを表示するかどうかを選択します。(デフォルト:チェックあり) |
|---|---|
| Header Size(ヘッダーの大きさ) | ヘッダーの大きさを3種類の中から選択します。(デフォルト:small) |
| Show Bio Text(プロフィール紹介文を表示する) | Instagram上に記載しているプロフィール紹介文を表示するかの選択をします。(デフォルト:チェックあり) |
| Header Text Color(ヘッダーの文字の色) | ヘッダーの文字の色を変更できます。(デフォルト:#ffffff) |
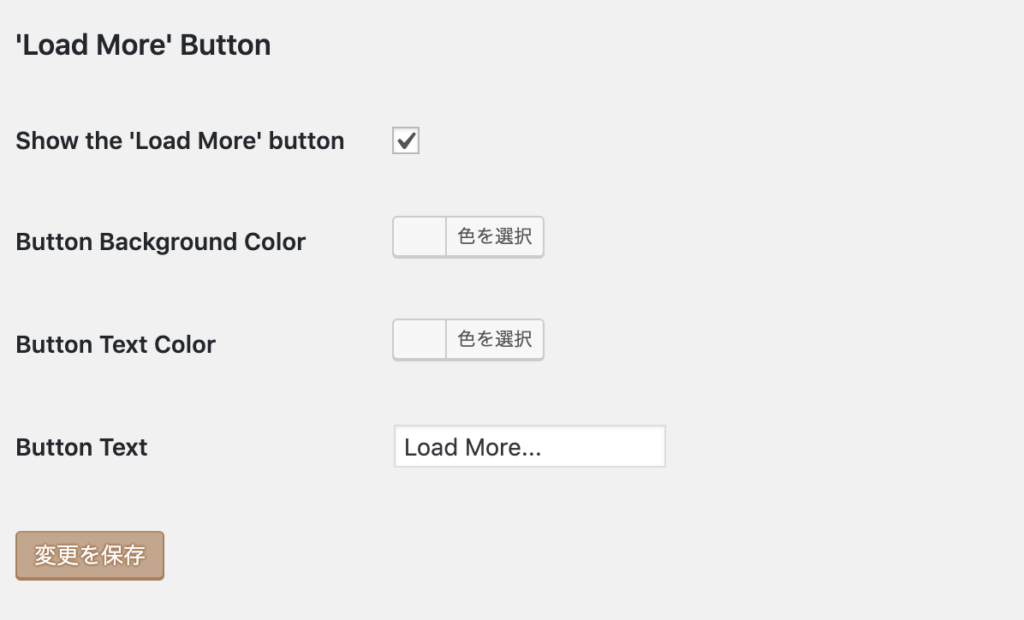
‘Load More’ Button(Load Moreボタンの変更)

| Show the ‘Load More’ button(ボタンを表示するか) | Load Moreボタンを表示するか設定します(デフォルト:チェックあり) |
|---|---|
| Button Background Color(ボタンの背景色) | ボタンの背景色を設定します(デフォルト:#ffffff) |
| Button Text Color(ボタンの文字色) | ボタンの文字色を自由に変更できます(デフォルト:#ffffff) |
| Button Text(ボタンの文字) | ボタンの表記を変更できます。(デフォルト:Load More…) |
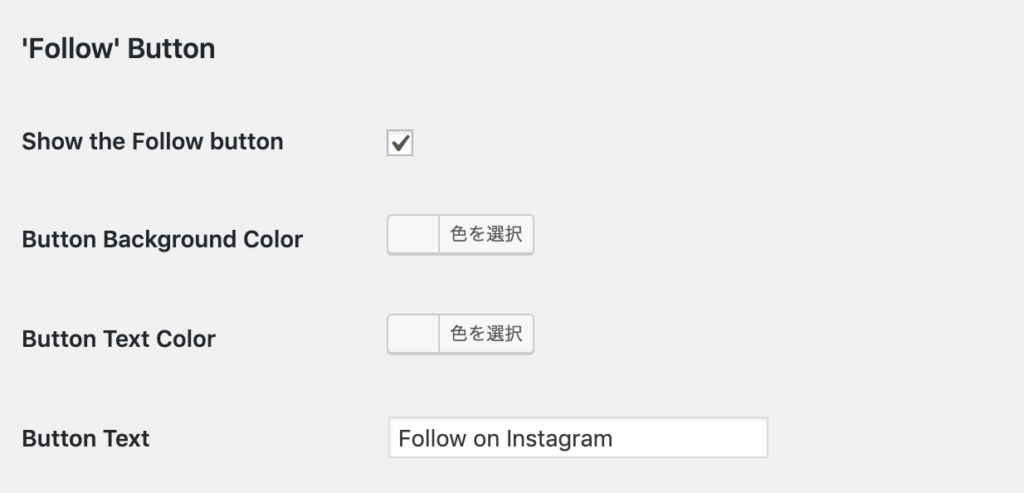
‘Follow’ Button

| Show the Follow button(ボタンを表示か) | Followボタンを表示するかどうかを選択できます。(デフォルト:チェックあり) |
|---|---|
| Button Background Color(ボタンの背景色) | Followボタンの背景色を指定します(デフォルト:#ffffff) |
| Button Text Color(ボタンの文字色) | ボタンの文字色を自由に変更できます(デフォルト:#ffffff) |
| Button Text(ボタンの文字) | ボタンの表記を変更できます。(デフォルト:Follow on Instagram) |
Misc(その他)
上級者向けのカスタマイズです。
カスタムCSSなどの使用ができます。
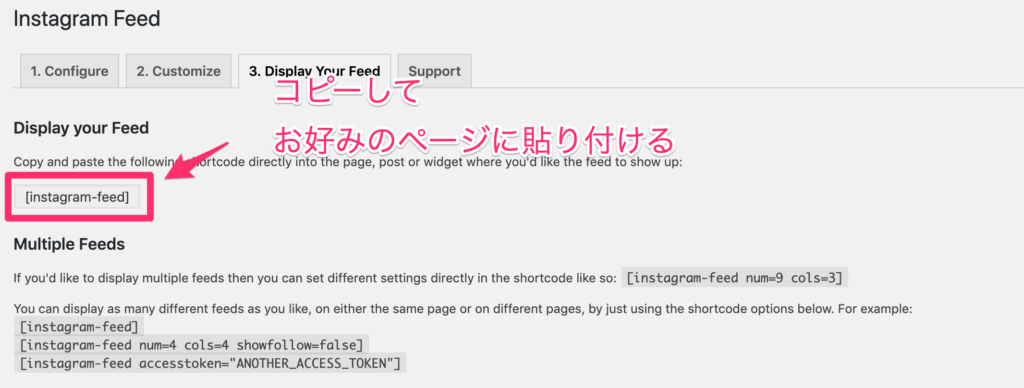
5.Instagramフィードのショートコードを埋め込む

Display your Feed内の「instagram-feed」をコピーし、お好みの場所へ貼り付けるとInstagramのフィードが表示されます。
〆
以上です。ちなみにショートコードはphpに埋め込みでも使用できます。
サイドバーなどに設置すればいつものサイトがオシャレになるかもしれませんね!
皆さんもInstagramフィードで映えるサイトを作ってみてはいかがでしょうか?(´∀`)バエー
それではお疲れ様でした。 ノシ
