開発部のおいぬです(▽・x・▽)
前回はGoogleフォームの作り方を紹介しました。

今回は、作ったフォームに回答があった場合の通知の取り方を紹介します。
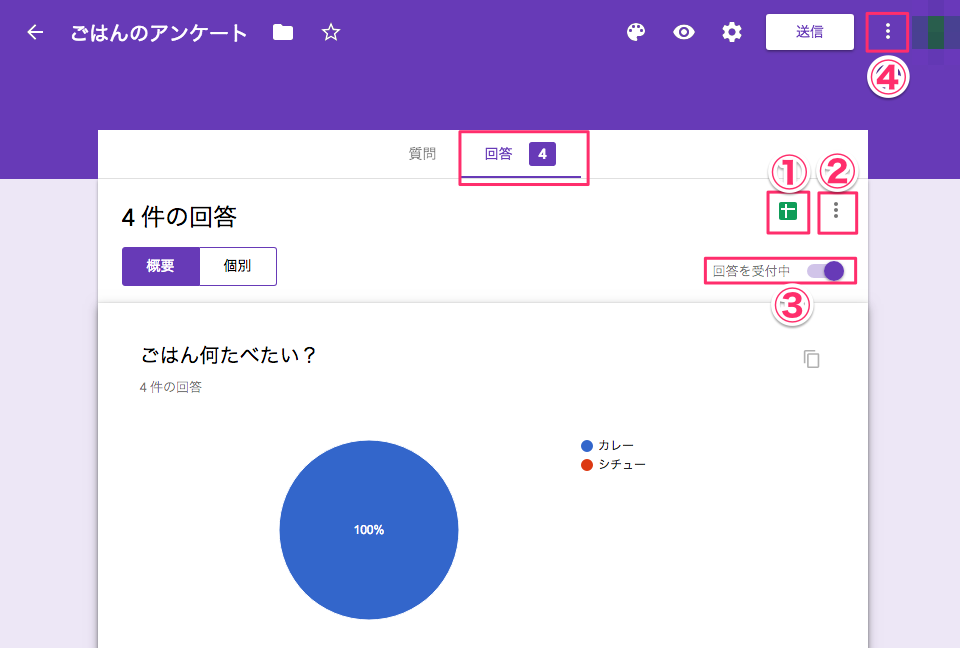
フォームが回答されると、下記画像のような「回答」タブのページに結果が表示されます。

①…Googleスプレッドシートが開きます。まだシートが無い場合は、回答先のスプレッドシートを新規作成するか、既存のスプレッドシートを使用するか選択することができます。
フォームとスプレッドシートの連携を切る場合は、スプレッドシートの「フォーム」→「フォームのリンクを解除」をクリックしてください。
②…以下が選択できます
・新しい回答についてメールの通知を受け取る
・回答先を選択
・フォームのリンクを解除
・回答をダウンロード(.csv)
・すべての回答を印刷
・すべての回答を削除
③…回答を受付中
ONの間は受け付けています。回答を受け付けない場合はOFFに切り替えてください。回答者へのメッセージを編集することができます。
(デフォルト:このフォームは回答の受付を終了しました。)
Gmailに通知する(フォーム)
画像中②の「新しい回答についてメールの通知を受け取る」にチェックを入れるだけです。
これでフォームが送信される度、フォームを作成したアカウントのGmailアドレスにメールが届きます。
Gmailに通知する(スプレッドシート)
画像中①でスプレッドシートを開き、「ツール」→「通知ルール…」を選択すると「通知ルールの設定」というポップアップ画面が表示されます。
ルールは「スプレッドシートに変更が入ったとき or ユーザーがフォームを送信したとき」「1日1回(まとめて) or その都度」から選択できます。
LINEに通知する
LINE NotifyとGAS(Google Apps Script)を使ってトークルームに通知します。
トークン発行については過去の記事を参考にしてください。


トークンを発行したら、Googleフォームの「…」の「スクリプトエディタ」を開いて
下記を貼り付けてください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var lineToken = "ここにトークンを貼ります"; function sendToLine(text){ var token = lineToken; var options = { "method" : "post", "payload" : "message=" + text, "headers" : {"Authorization" : "Bearer "+ token} }; var response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options); } function myFunction(e){ var text = ""; var body = "<!here>\n"; var applicant = ""; var itemResponse = e.response.getItemResponses(); for (var j = 0; j < itemResponse.length; j++){ var formData = itemResponse[j]; var title = formData.getItem().getTitle(); var response = formData.getResponse(); text += title + "\n" + response + "\n\n"; } sendToLine(text); } |
「メニュー > 編集 > 現在のプロジェクトのトリガー」で、トリガーを追加します。
実行する関数を「myFunction」、イベントのソースを「フォームから」、イベントの種類を「フォーム送信時」に設定します。
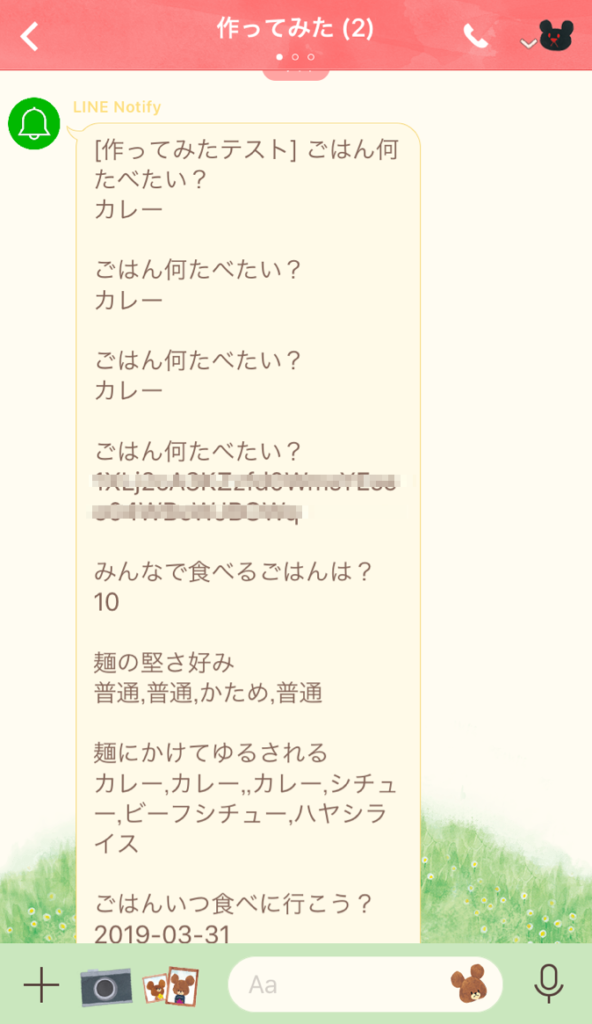
これでフォームの送信があるとトークルームに回答が届きます
ファイルのアップロードの項目は文字列になってしまうようです。

改善の余地はありますが…
LINEで他人にアンケートの結果を共有するとき、そのままコピーして報告できるので便利です。
また色々いじってみようと思います!

