ども、こんにちは!いろはです。
今回は「Contact Form 7 add confirm」というContact Form 7を拡張するプラグインをご紹介いたします!
Contents
目次
- 1.Contact Form 7 add confirmとは?
- 2.Contact Form 7 add confirmのダウンロード
- 3.Contact Form 7 add confirmの使い方
- 4.Contact Form 7 add confirm が動かない時の対処方法
- 5.〆
1.Contact Form 7 add confirmとは?
「Contact Form 7 add confirm」とはContact Form 7のお問い合わせページに確認画面を追加するプラグインです。
確認画面があるとメール送信のステップがわかりやすくなりますので、ユーザーの誤送信を減らせるかと思います。
※2023年8月現在最新のContact Form 7では使えませんのでご注意ください。
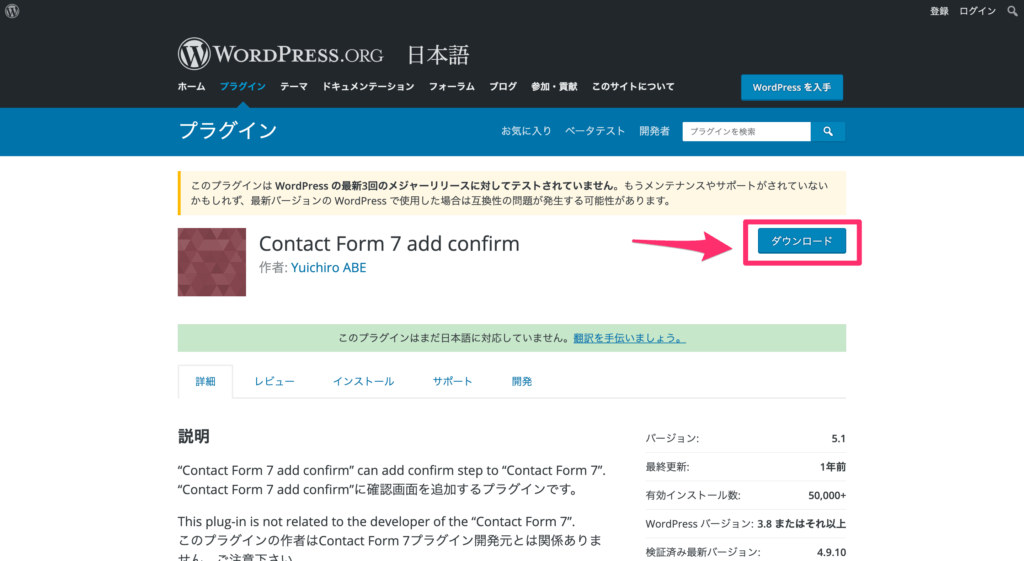
2.Contact Form 7 add confirmのダウンロード
公式サイトからContact Form 7 add confirmをダウンロードしてインストール・有効化します。


3.Contact Form 7 add confirmの使い方
Contact Form 7が導入されていないと使用できませんので、同時にContact Form 7も導入しましょう!
ここではContact Form 7の導入や設定が終わっていること前提で進めさせていただきます。

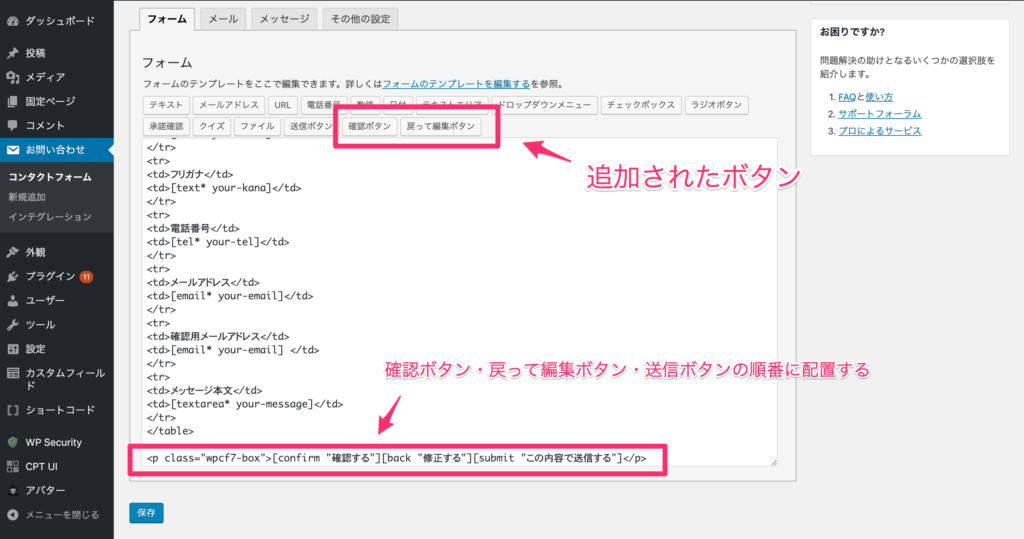
Contact Form 7のフォーム編集画面に、「確認ボタン」と「戻って編集ボタン」が追加されますので、確認ボタン・戻って編集ボタン・送信ボタンの順番に配置してください。

■コピペ用
|
1 2 3 |
<p class="wpcf7-box"> [confirm "確認する"][back "修正する"][submit "この内容で送信する"] </p> |
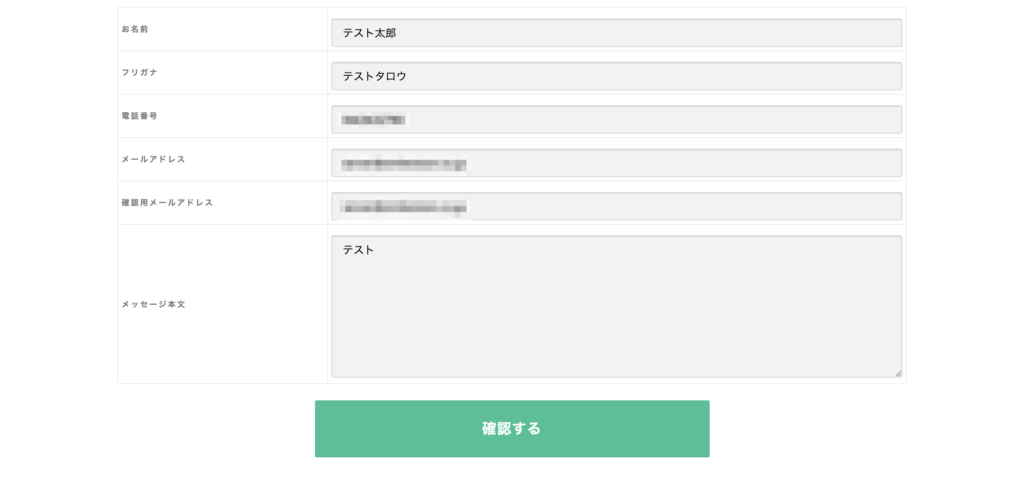
管理画面では3つ隣同士に配置しましたがフォームで確認すると、ボタンは1つだけ表示されます

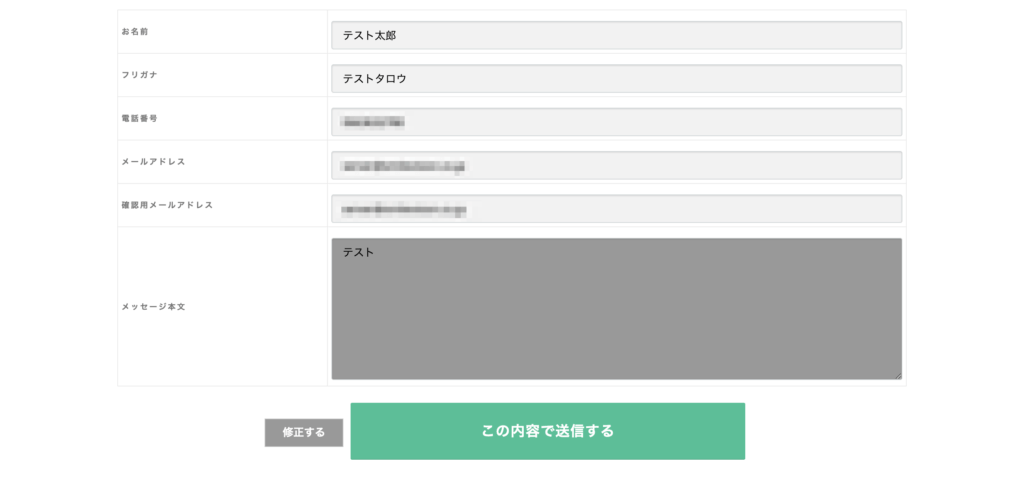
確認画面では戻って編集するボタンと送信ボタンが表示されます

4.Contact Form 7 add confirm が動かない時の対処方法
確認画面ではないのに全ボタンが表示される場合は「wp_head」と「wp_footer」を読み込んでいない可能性があります。私はかつてこれにハマりました。

get_header()の下にwp_head()を、
wp_footer()の上にget_footer()を追加します。
|
1 2 3 4 5 |
<?php get_header() ; ?> <?php wp_head();?> <?php get_footer() ; ?> <?php wp_footer();?> |
5.〆
いかがだったでしょうか。
取り上げたポイントを参考に、使いやすく満足度の高いフォームを作っていきたいですね。

それではお疲れ様でした!ノシ
