Contents
1.Yoast Duplicate Postができること
Yoast Duplicate Postとは、WordPressの投稿、カスタム投稿、固定ページに複製機能を追加する便利なプラグインです。
投稿一覧ページなどからワンクリックで記事を複製することができます。
2.Yoast Duplicate Postのダウンロード

公式サイトからYoast Duplicate Postをダウンロードしてインストール・有効化します。

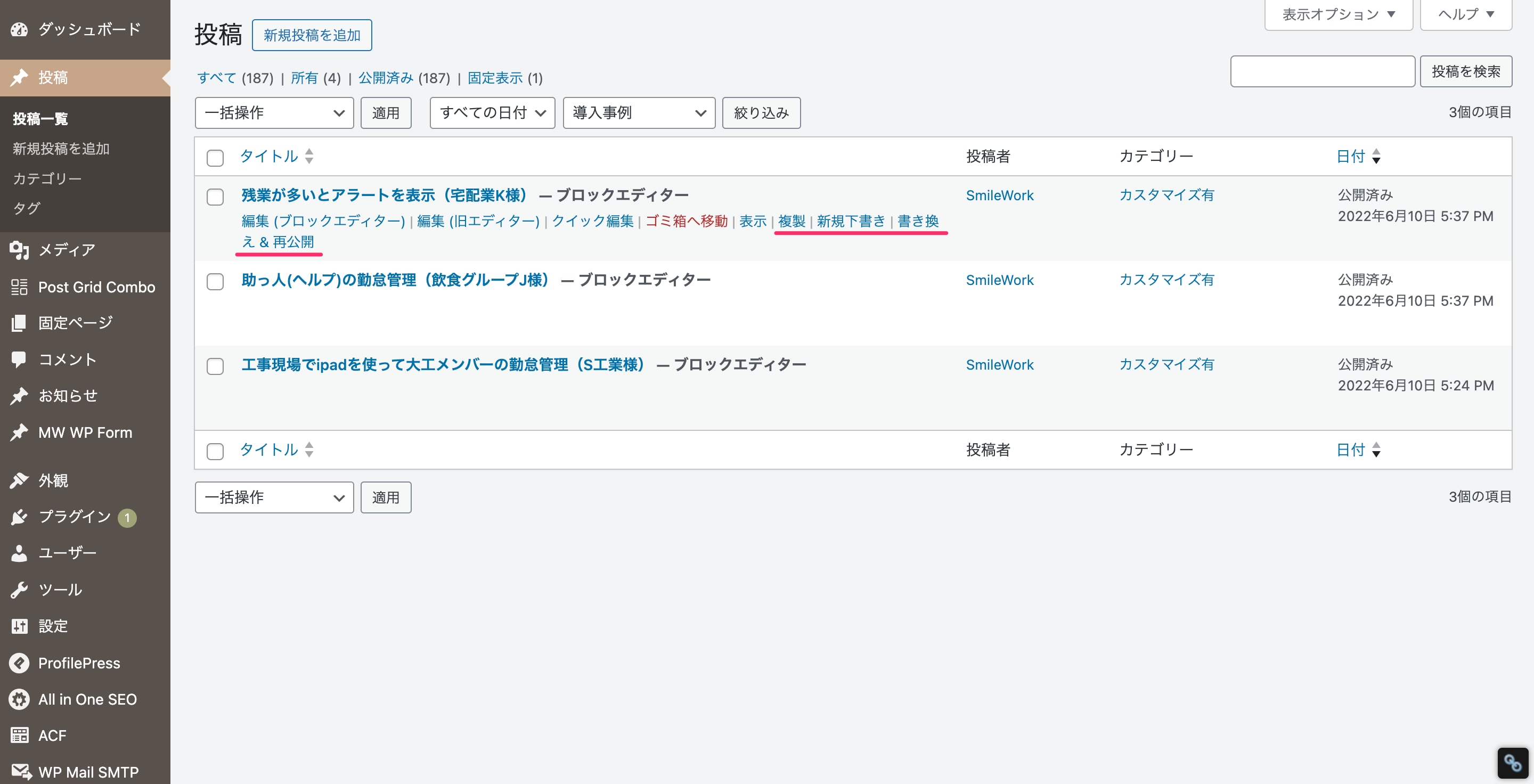
3.Yoast Duplicate Postの使い方

Yoast Duplicate Postを有効化すると、管理画面の投稿一覧、固定ページ一覧に、「複製」「新規下書き」「書き換え&再公開」という項目が追加されます。
| 複製 | 記事を複製し、下書き状態で保存します |
|---|---|
| 新規下書き | 記事を複製し、編集画面を開きます |
| 書き換え&再公開 | 記事を複製し、編集画面を開きます。再公開すると、複製元の記事内容は書き換え済みの記事内容と置き換えられます |
4.Yoast Duplicate Postの詳細設定
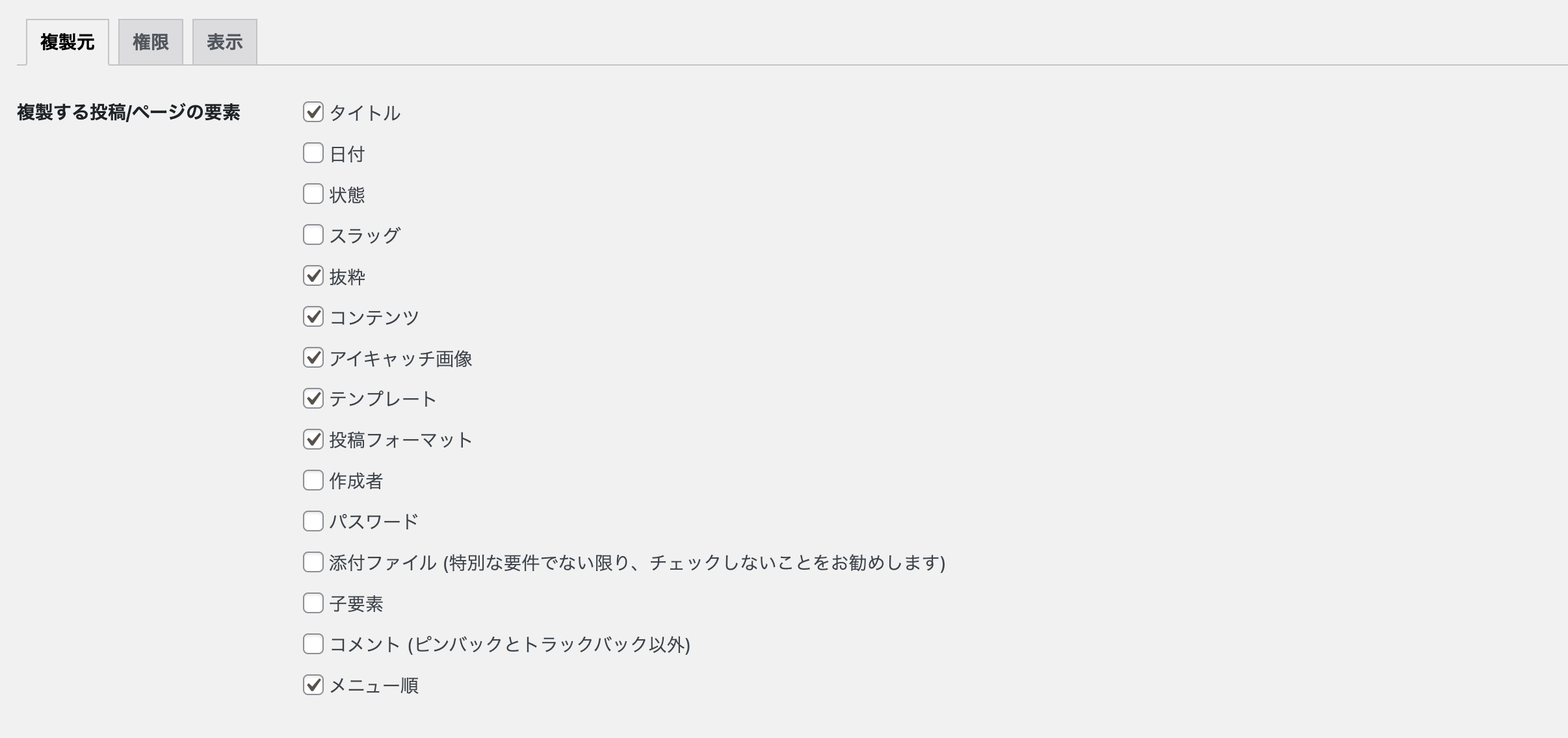
複製元
複製する投稿/ページの要素

複製する項目を自由に変更・設定できます。
例えば、記事タイトルや本文は引き継ぎ、スラッグは引き継がないようにするなど詳細の設定を行うことが可能です。
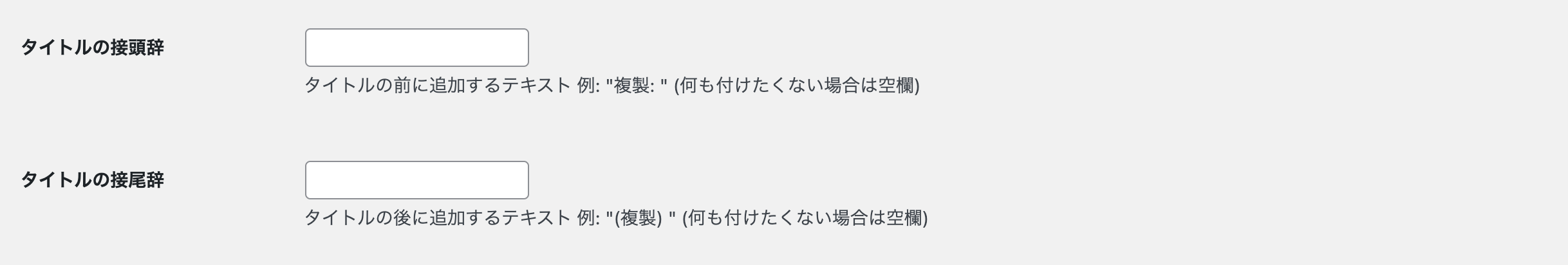
タイトルの接頭辞/タイトルの接尾辞

複製時にタイトルの前後へ文面を付与します。
例えば接頭辞に「複製」と指定すると、「複製+記事名」とのような表示名に、反対に接尾辞の場合「記事名+複製」となります。
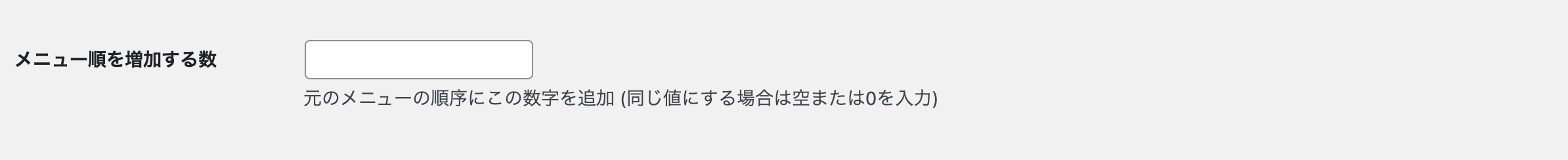
メニュー順を増加する数

デフォルト(空欄や0)に設定した場合、投稿一覧画面で複製元の上に複製した投稿が作成されます。
この値を「5」に設定した場合は、5つ下に追加されます。
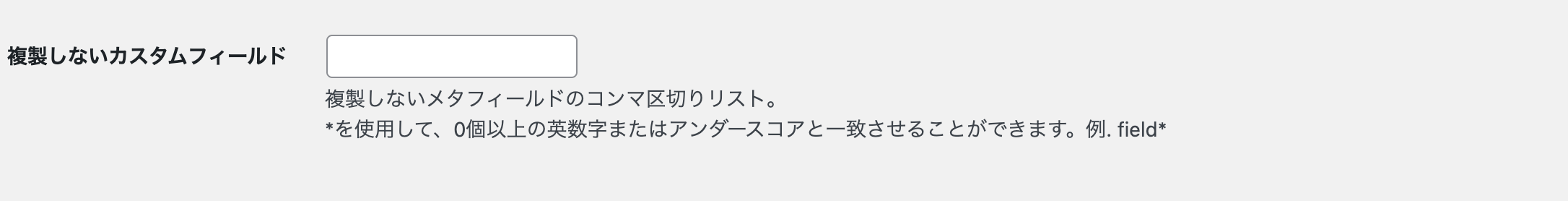
複製しないカスタムフィールド

Advanced Custom Fieldsなどで作成したテキストフィールドのフィールド名と一致するものがあれば複製から除外します。
例えば、「custom_text」を除外した場合、複製元に値が入っていても複製された投稿には引き継ぎません。
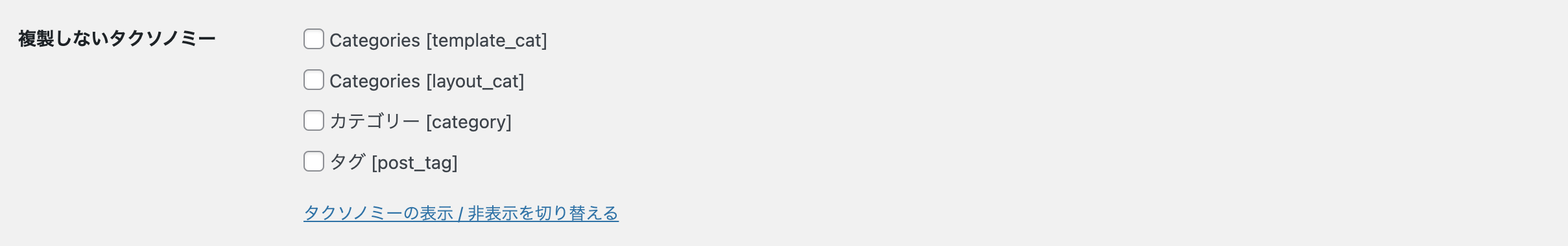
複製しないタクソノミー

選択したカテゴリーやタグ、カスタムタクソノミーなどを複製から除外します。
「タクソノミーの表示/非表示を切り替える」より、テーマやナビゲーションメニューなど詳細設定することもできます。
権限
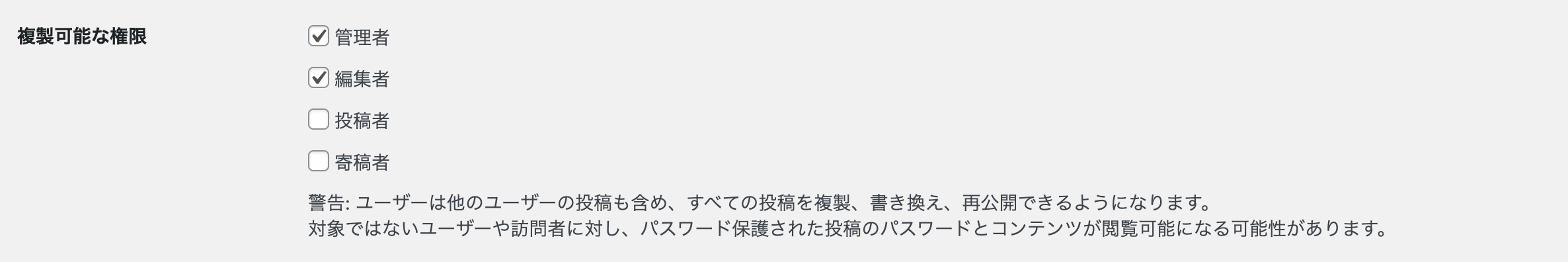
複製可能な権限

複製、書き換え、再公開をすることができるユーザー権限を設定することができます。
投稿を外部に依頼している場合などは、投稿者にもチェックをつけます。
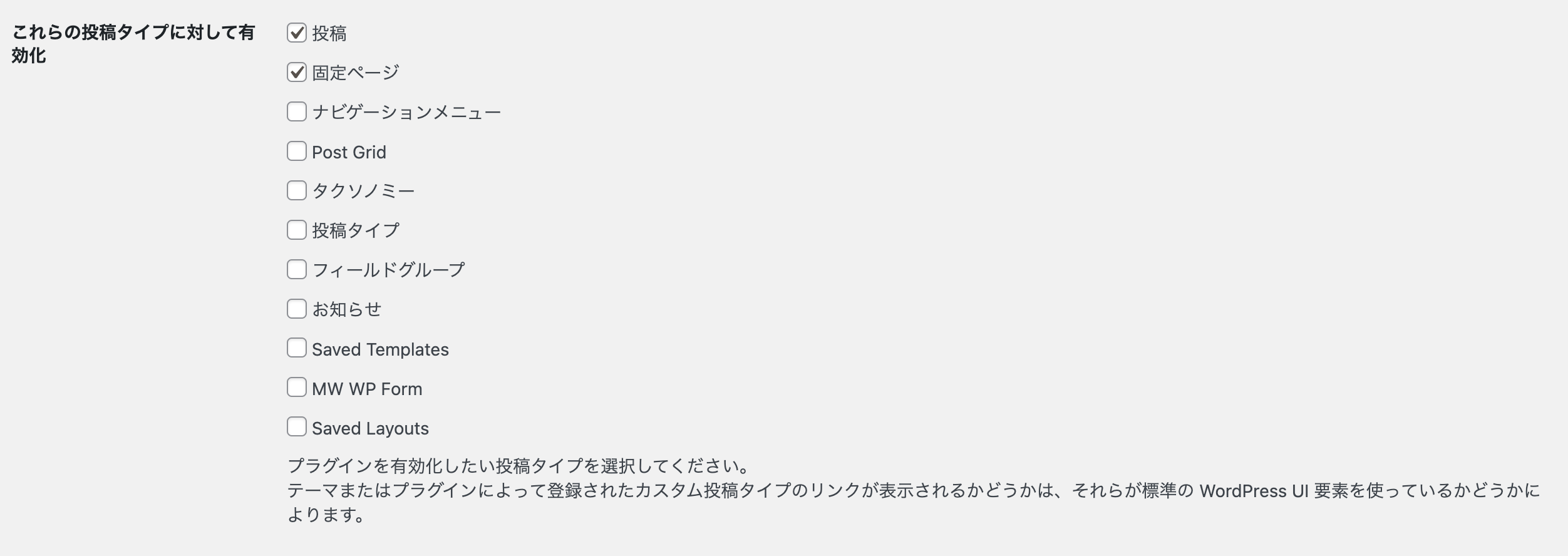
これらの投稿タイプに対して有効化

追加投稿タイプや、MW WP Formなどのプラグインによる投稿を複製する場合、チェックを付与します。
表示
表示機能とは、Yoast Duplicate Postの複製をどの画面に何を表示するかを設定する項目です。
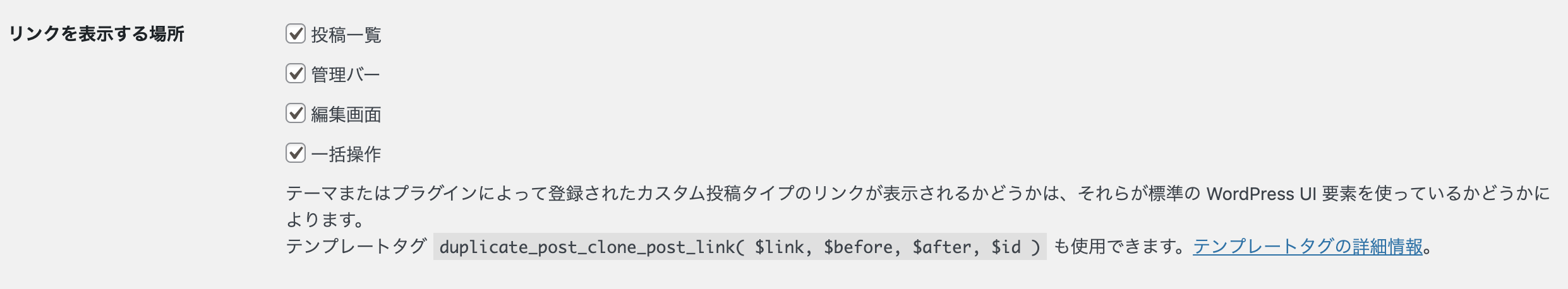
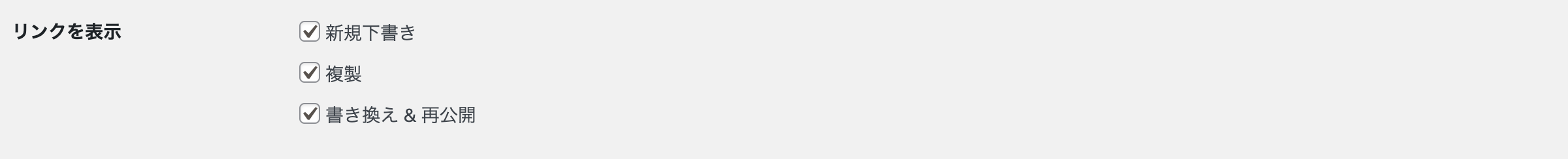
リンクを表示


管理画面の記事一覧などに表示する複製機能の種類を設定します。基本的にはデフォルトのままで問題ございません。
リンクを表示する場所
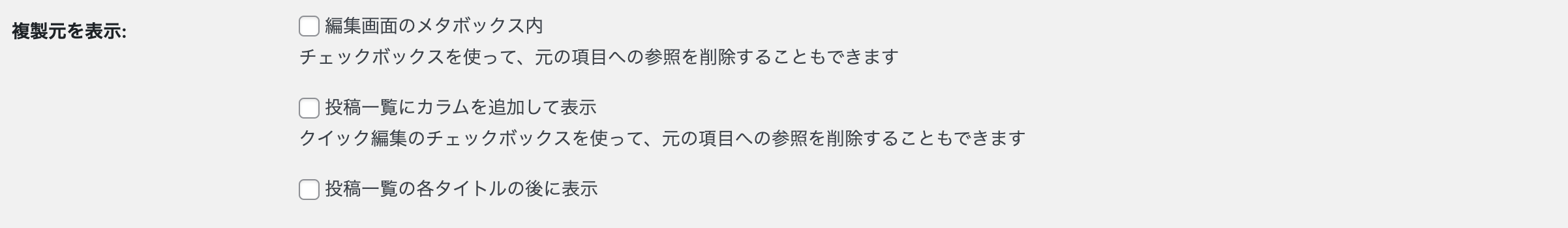
複製元を表示
歓迎のお知らせ

チェックをつけると更新案内などの通知を受け取ることができます。
5.〆
以上、Yoast Duplicate Postの解説でした。
WordPress管理画面で頻繁に編集作業を行う方には是非おすすめしたいプラグインです。
それではお疲れ様でした!ノシ