こんにちは!開発部のいろはです。
今回はWordPressのプラグイン「Contact Form 7」を使用した
お問い合わせフォームの作成方法についてご紹介したいと思います。
Contents
Contact Form 7とは?
Contact Form 7とはWordPressでお問い合わせフォームを作成することができるプラグインの一つです。
近年はお問い合わせフォームが無くてはならない要素の一つとなっております。
このプラグインは「ショートコード」と呼ばれる文章をコピーペーストするだけで
フォームの内容を簡単に作成することができます。
1.Contact Form 7のダウンロード
下記URLからプラグインをダウンロードしてインストール・有効化します。
■ダウンロード
https://ja.wordpress.org/plugins/contact-form-7/
プラグインのインストールはこちらをご覧ください。

2.フォームの作成
それでは早速フォームを作成してみましょう!
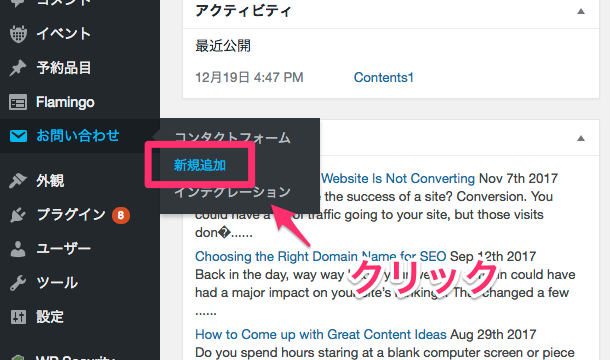
インストール・有効化が完了したら「お問い合わせ」というメニューが追加されます。
「お問い合わせ」から「新規追加」を選択します。

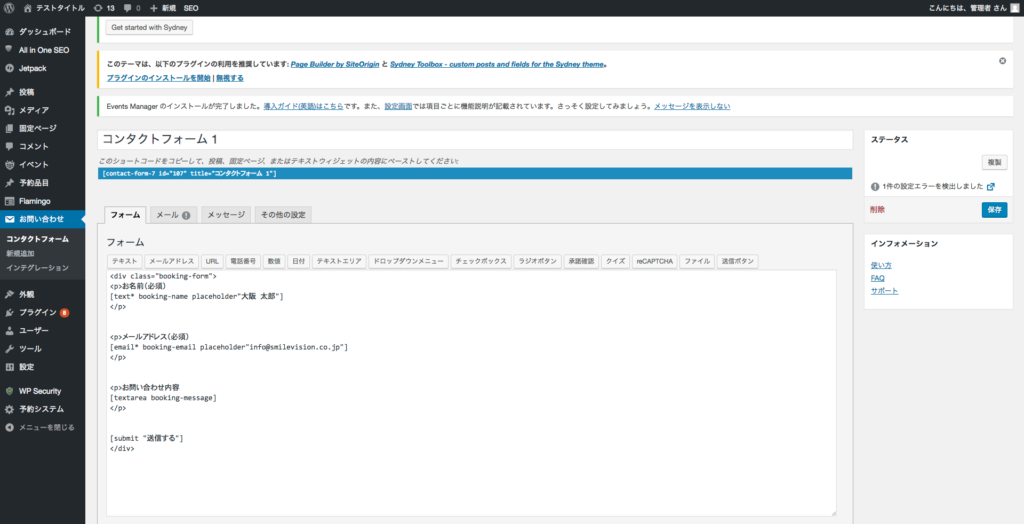
フォームの編集画面が表示されますので、タイトルを入力します。
初期設定時には「無題」になっているため、今後増加していくとどれが区別しにくくなります。
なので、忘れずネーミングしましょう!今回は「コンタクトフォーム1」という名前に設定しました。

3.入力項目の設定
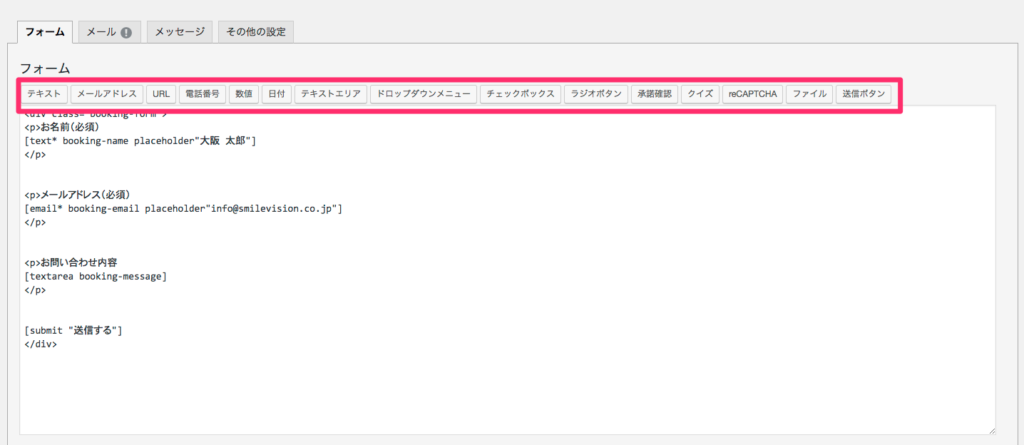
次に、フォームの入力項目の設定を行います。
下記エリアより項目タグ追加したい項目を選択してください。
今回はメールアドレスの下に電話番号の入力項目を追加してみようと思います!

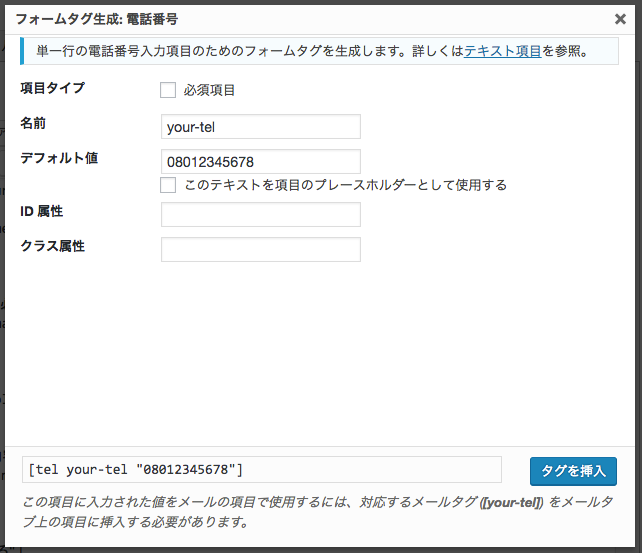
タグを選択するとname属性やplaceholderの指定など編集画面が表示されますので、
任意の情報を入力してください。
タグを挿入で指定した箇所にフォームタグを生成します。

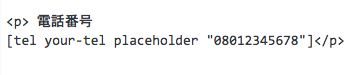
最後に挿入したタグの上部に項目名を表記して<p>タグで囲みます。

4.メールの設定
次に、問い合せがあった際に指定したアドレスまで通知するように設定を行います。
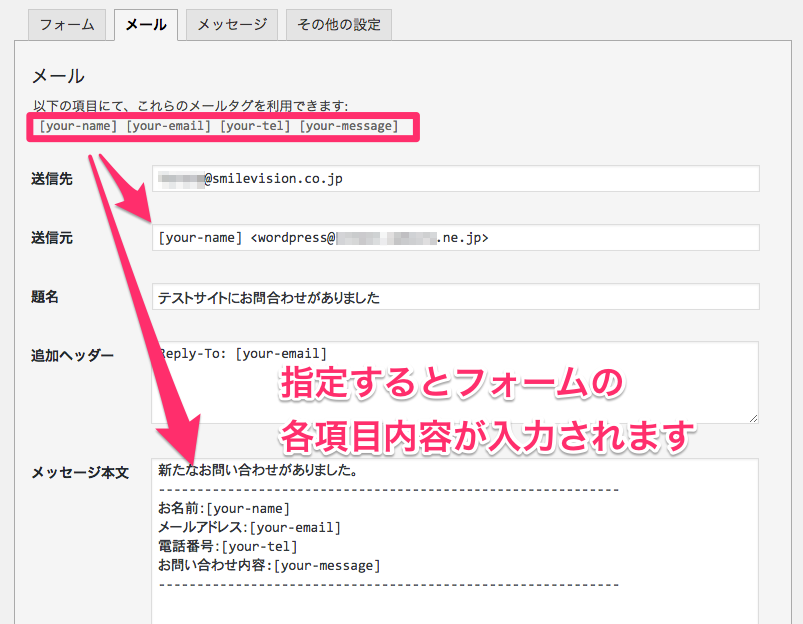
メールタブを選択して下記内容を入力します。
- 送信先
送信先(管理者など)のアドレスを指定します。
複数に送信する場合は、カンマ区切りで送信することができます。 - 送信元
差出人(お客様)のお名前を指定します。差出人の名前はタグを使用すると自動入力されます。
※デフォルトでは「[your-name]」が差出人の名前になります。 - 題名
送信先に送られてきたメールの題名を指定します。 - 追加ヘッダー
返信先のメールを指定します。To以外にもCcやBccが設定できます。
同様にタグを使用することでアドレスが自動入力されます。 - メッセージ本文
お問い合わせ内容を記入します。こちらにもタグの設定ができますのでお好みで調整してください。

Contact Form 7は任意で差出人へお問い合わせ内容を自動返信することもできます。
使用する場合はメール(2)にチェックを入れて、内容を入力します。

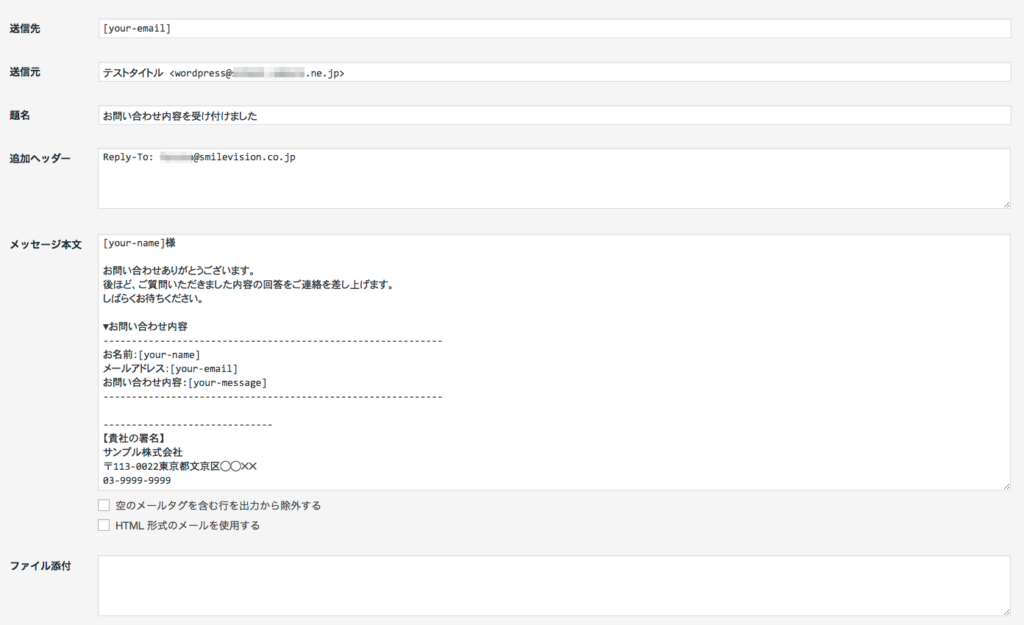
- 送信先
差出人のアドレスを指定します。※デフォルトは[your-name] これ以外を指定すると問い合せた人に自動返信のメールが届かなくなります。 - 送信元
管理者の名前を記入します。 - 題名
「お問い合わせありがとうございました」などを記入して、
問い合せた人に自動返信メールであると明確にしましょう! - 追加ヘッダー
自動返信の返信は不要ですので、空白に設定します。 - メッセージ本文
自動返信メールの内容を入力します。

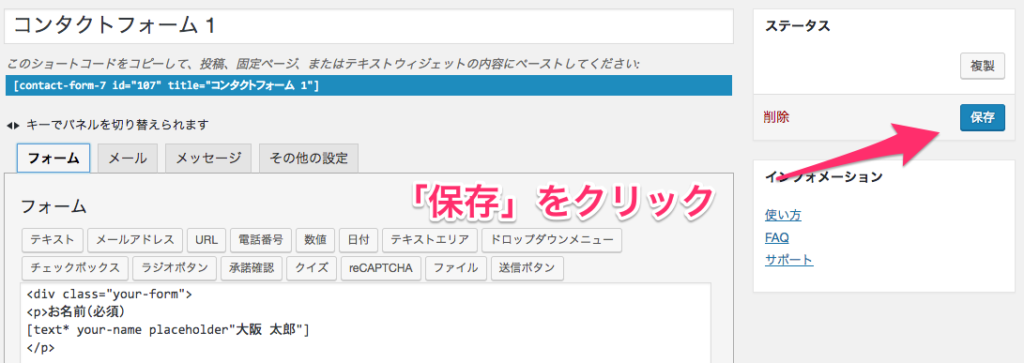
2〜4の作業終了後、コンタクトフォームの右上にある「保存」をクリックしてください。

5.作成したフォームを公開する
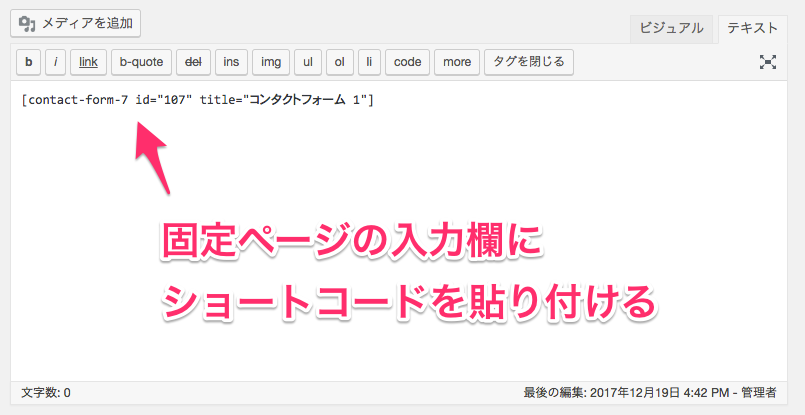
保存後、コンタクトフォーム一覧画面などにあるショートコードをコピーして
固定ページにコードを貼り付けます。


最後に固定ページを公開して下図のようにフォームが表示されるか確認してください。

6.MW WP Form(2018/09/13追加)

MW WP FormはContact Form 7と同じフォームを作成するプラグインです。
こちらの記事で使い方をご紹介しておりますので、合わせてご覧ください!
7.その他(2019/06/13更新)

Contact Form 7を使用時に「ここどうやったらいいの?」の
箇所が何点かございましたので記事にまとめました。

Contact Form 7に確認画面を追加する方法です。
—
Contact Form 7のプラグインを使用してお問い合わせフォームの作成の方法について解説いたしました。
この他にもお問い合わせフォームを作成するプラグインはまだまだたくさんありますので、
随時ご紹介していきたいと思います。
それではお疲れ様でした!ノシ
