ども、こんにちは!開発部のいろはです。
今回は私が重宝しているWordPressのプラグイン
「MW WP Form」の使い方を解説します
Contents
目次
1.MW WP Fromとは?
MW WP FormはWordPressにお問い合わせフォームの機能を追加するプラグインです。
シンプルなショートコードを記述してフォームを作成することができます。
また企業サイトなどで採用されやすい確認画面のサポートや、
MW WP Formの機能を拡張する追加アドオンなどがあるのが特徴です!
2.MW WP Fromのダウンロード
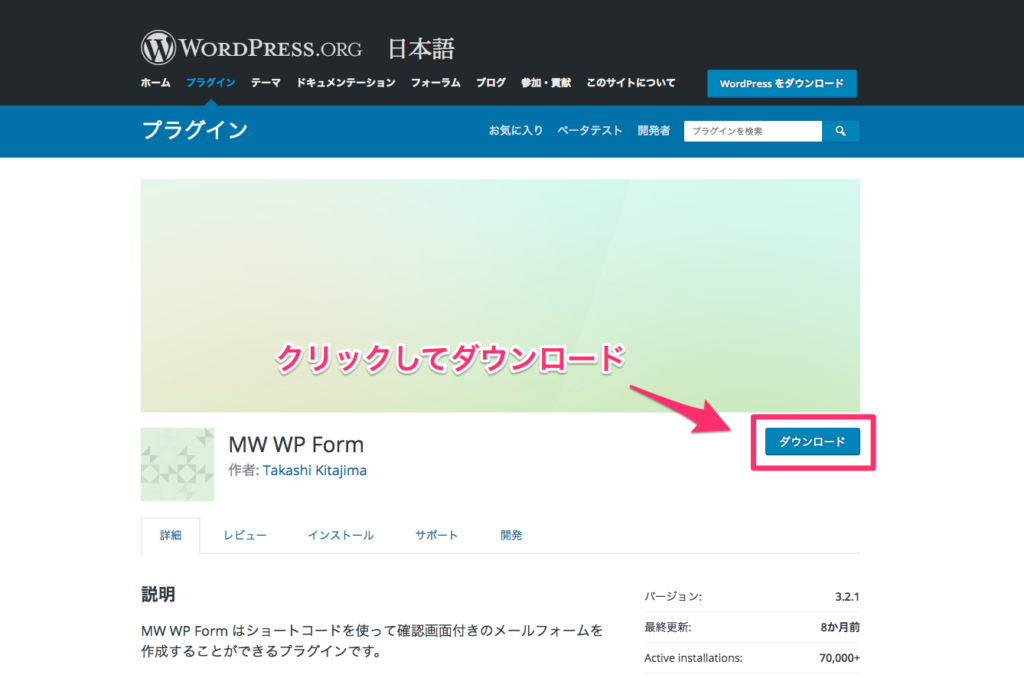
公式サイトからMW WP Formをダウンロードしてインストール・有効化します。


3.MW WP Fromeの使い方
3-1.フォームの作成
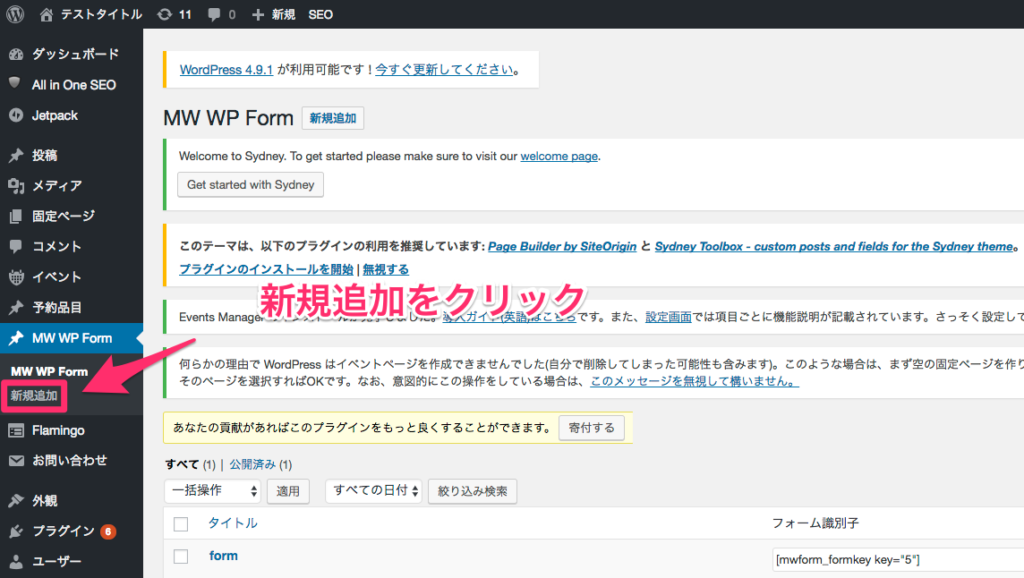
プラグインをインストールするとMW WP Formの項目がメニューが追加されますので、
その中の新規追加を選択します。

タイトルに判断しやすい名前をつけた後、フォーム入力画面の編集を行います。
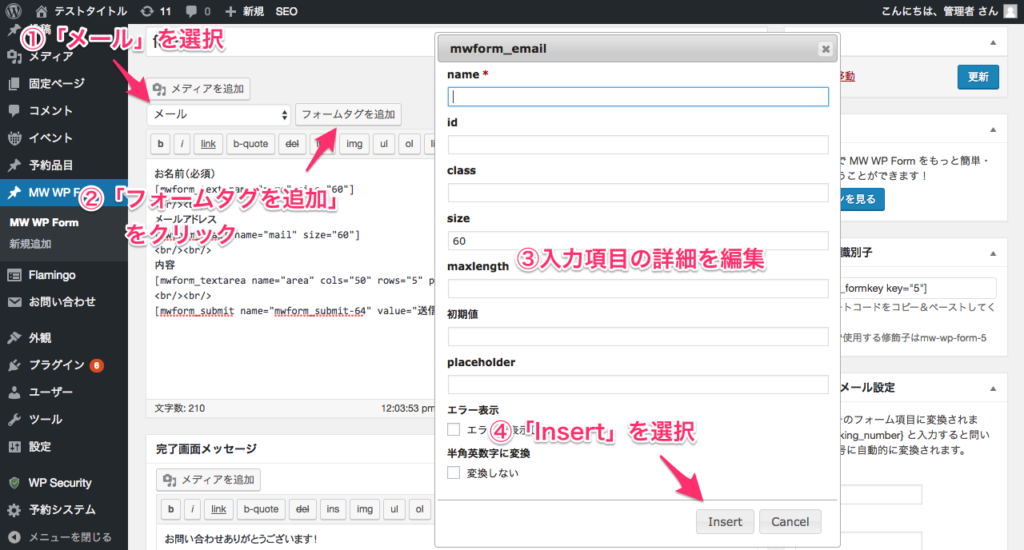
メディアを追加の下にある「選択してください」をクリックして、追加する項目の形式を選択します。
(今回はメールアドレスの入力欄を例に作成してみたいと思います。)
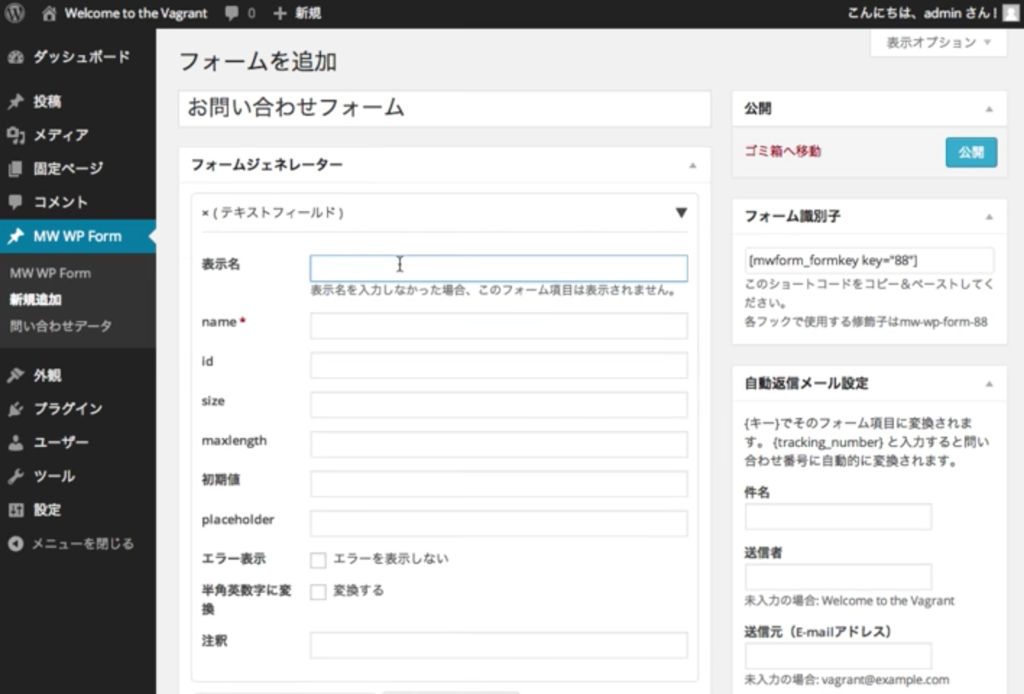
形式を選択後「フォームタグを追加」をクリックし、入力項目の編集画面を開きます。
項目内容を編集して「Insert」ボタンをクリックで追加します。

もう少し下記のような入力項目を増やしてフォームっぽく作ってみましょう・・・
| 入力項目 | フォームタグの種類 |
| お名前 | テキスト(入力項目) |
| メールアドレス | メール(入力項目) |
| お問い合わせ内容 | テキストエリア(入力項目) |
| 確認ボタン/送信ボタン | 確認・送信(ボタン項目) |
こんな感じになりました!
フォームタグだけでは何の項目かわからないので、名称を付けます。

必須項目の設定を行う場合はバリデーションルールを追加を行い、
各入力項目のname属性を入力して必須項目にチェックをします。
画像はお名前入力欄に必須項目を付与してみました!

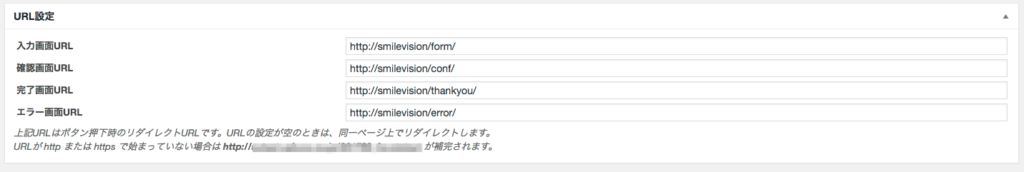
フォーム確認画面や完了画面のURLを変更したい時は「URL設定」が便利です。
入力画面・確認画面・完了画面・エラー画面ごとにURLを変更することができます。(固定ページに遷移させることも可能)

「完了メッセージ」より完了画面を変更することができます。

固定ページに遷移させる場合は、入力画面・確認画面・完了画面・エラー画面の全てにMW WP Formのショートコードを記載します。(記載がなければフォームを送信後、入力画面に戻らず完了画面にリダイレクトしてしまいます)
3-2.メールの設定
内容送信後に自動返信メールの設定と管理者あてに届く通知メールの設定を行います。
自動返信メール(お客様が受信するメール)の設定方法
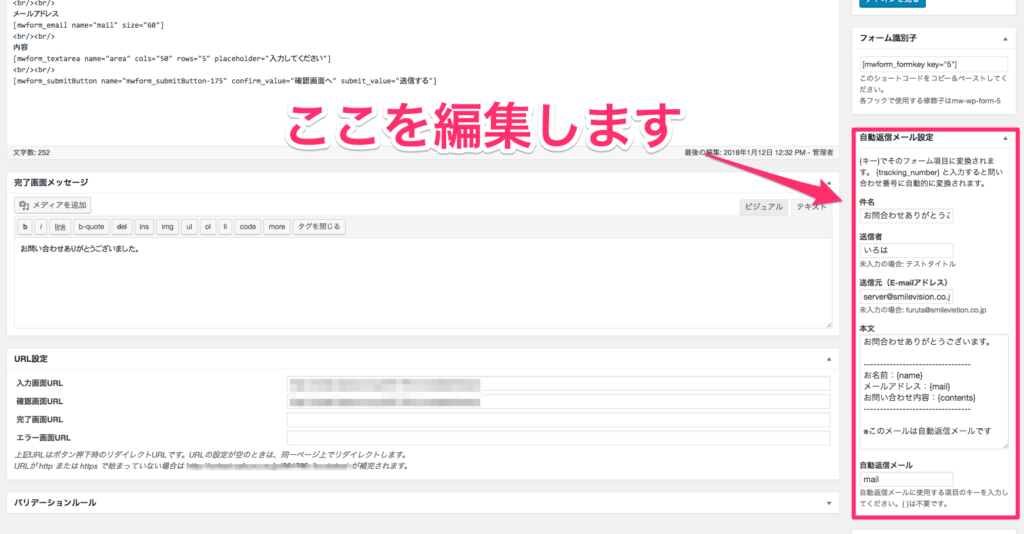
画面右の自動返信メール設定の項目を編集します。

| 編集項目 | 詳細 |
| 件名 | 受信されるメールの件名を記入します。 |
| 送信者 | 送信者の名前や企業名などを記入します。 |
| 送信元(E-mailアドレス) | 送信元のメールアドレスを記入します。 |
| 本文 | 問い合せ内容が無事に送信されたことや連絡先などの著名欄、 今後の対応などを記入します。 |
| 自動返信メール | メールの項目に利用したname属性の値を記入してください。 この入力がなければ自動返信が届かなくなります。{}記号は不要です。 |
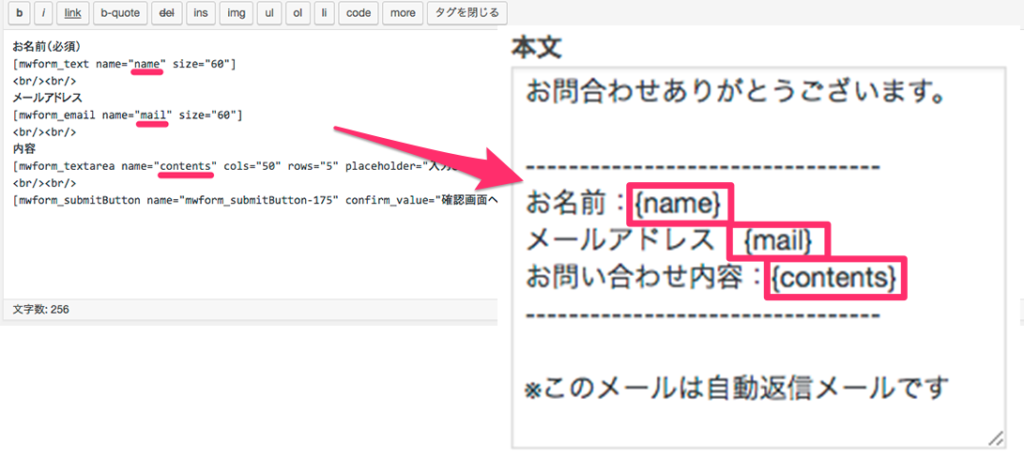
画像の本文にある{name}や{contents}は
フォームの入力内容を呼び出すことができます。
フォームタグ[name=”◯◯”]の◯◯の部分を
自動返信メールの本文にコピー&ペーストします。

通知メール(管理者へ届くメール)の設定
自動返信メールの下にある「管理者宛のメール設定」で、
問い合せがあった時に管理者へ自動通知するメールの設定を行います。
| 編集項目 | 詳細 |
| 送信先(E-mailアドレス) | 問い合せ内容を通知するE-mailアドレスを記入します。 |
| 件名 | メールの件名を記入します。 「お問合わせ通知」など記入すると確認しやすいです。 |
| 送信者 | {name}でフォームに入力された名前が反映されます。 未記入の場合はWordPressのサイト名が指定されます。※1 |
| 送信元(E-mailアドレス) | {mail} でフォームに入力されたメールアドレスが反映されます。 未記入の場合はWordPressに登録した時のアドレスが指定されます。※1 |
| 本文 | {contents}でフォームに入力された本文が反映されます。※1 |
※1…各項目に利用したname属性の値を記入してください。
内容の入力後は画面右の公開を押して保存します。
3-3.固定ページを作成し、フォームを公開する
MW WP Formの一覧画面などより
作成したフォーム識別子のショートコードをコピーします。

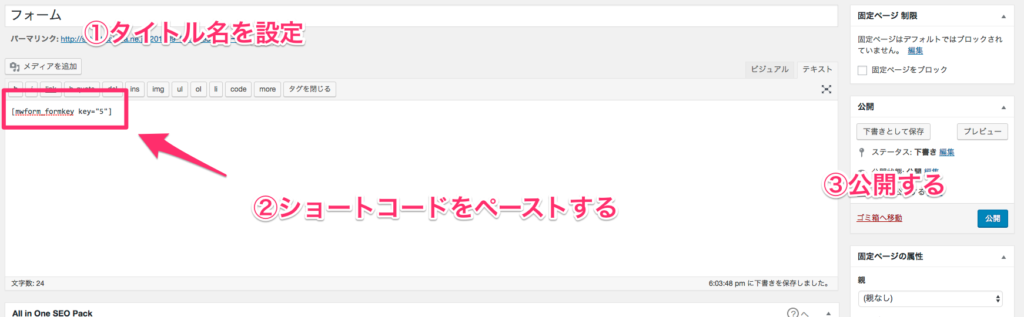
固定ページを新規作成し、フォーム識別子のショートコードをペーストします。
MW WP Formで入力画面のURLを指定している場合、パーマリンクは統一してください。

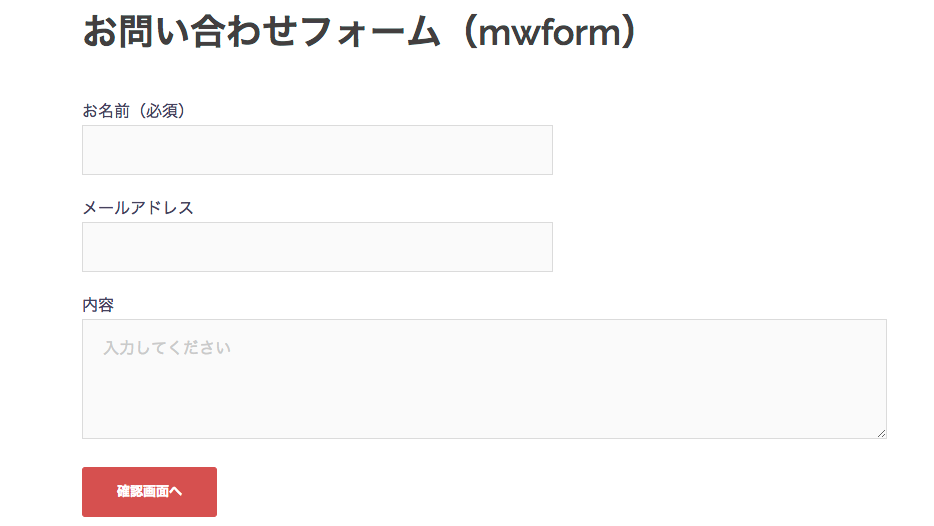
公開して下記のように表示されればOKです!

4.便利な追加アドオン
MW WP Formには便利な拡張機能がございますので、合わせてご紹介いたします!
画像認証を追加する「MW WP Form CAPTCHA」
MW WP Form CAPTCHAはフォーム送信時に画像認証を行うアドオンです。

詳細はこちら
GUIでフォームを作成する「MW WP Form Generator」
MW WP Form GeneratorをインストールすればGUIでフォーム作成することが出来ます。
HTMLが苦手な方でも簡単にフォーム作成できます。

詳細はこちら
5.Contact Form 7(2018/09/13追加)

Contact Form 7はMW WP Formと同じフォームを作成するプラグインです。
こちらの記事で使い方をご紹介しておりますので、合わせてご覧ください!
6.〆
MW WP Formを使用してお問合わせフォームの作成方法について解説いたしました。
確認画面があるだけではなく、入力データの保存や値の自動編集機能など
機能が非常に魅力的なので是非使っていたいただきたいプラグインです!
それでは、お疲れ様でしたノシ
